自己很喜欢Github个人页的日历热力图,觉得好看又实用,能直接显示自己的既往发文情况。因此,抱着这个想法在网上查阅到已经有博主实现了类似的功能。
博主“椒盐豆豉”在Hugo博客发布了实现这一功能的源码。后续博主“雪糕”发布了一个wp版本的插件,直接输入简码就能插入日历图,效果如下:

除此之外,自己还想对这个热力图有一些自定义的设计,例如修改标签、颜色、尺寸等。但无奈于看不懂前端代码,只能凭借Python知识找类似变量的赋值。捣鼓一阵,倒是把颜色改成了现在的紫色(和已有色系一致),把标题和字数改为了设想中的命名。但额外再想修改就寸步难行了。
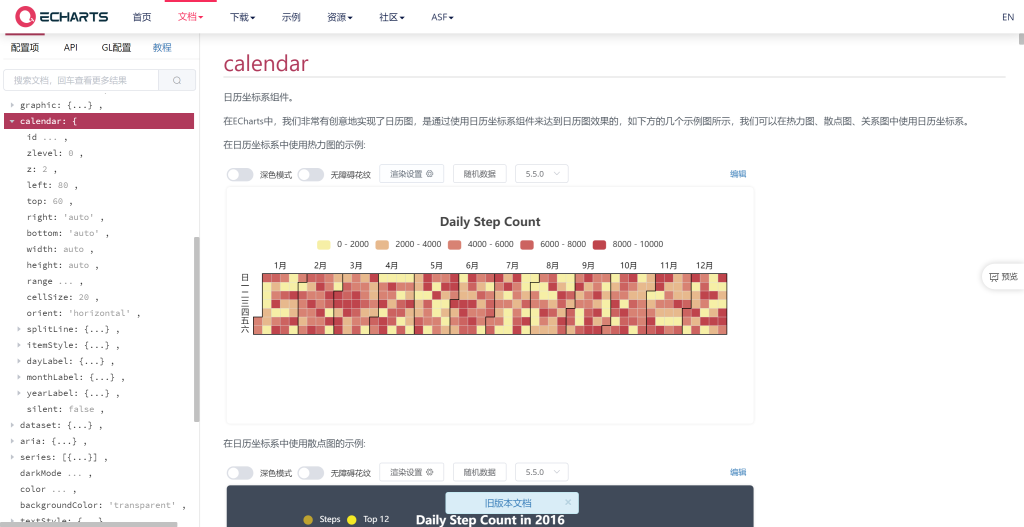
而机缘巧合之下,我在知乎中找到了同样用ECharts实现热力图的一篇文章,里面提供了官方文档链接。于是乎,循着链接我找到了官方提供的对热力图自定义的各个变量和修改说明,见下图:

这下好了,可以自己慢慢设计出想要的样式了。最终实现的效果见主页所示。
自己修改了:颜色、色彩分级数量、文字等,所修改后的样式代码如下。
参考: